عنصر center
در زبان نشانه گذاری HTML، که اغلب به عنوان تگ center
شناخته میشود، به طور معمول برای قرار دادن محتوا به صورت وسطچین در صفحه وب استفاده میشود و اصطلاحاً برای کارهای وسط چین در HTML مورد استفاده قرار میگیرد. با این حال، در استانداردهای مدرن HTML این تگ به نوعی منسوخ شده است و به جای آن از ویژگی text-align: center
در زبان شیوهنامه CSS استفاده میشود. در این مطلب از «مجله فرادرس» قرار است در رابطه با این تگ و شیوههای وسط چین کردن متن در استانداردهای مدرن برنامه نویسی وب به همراه ارائه چند مثال عملی، اطلاعاتی مفید ارائه شود.
تگ center در HTML چیست؟
تگ center
در HTML ابتدا برای انجام کارهای وسط چین در HTML استفاده میشد. با این حال، در نسخههای بعدی HTML، این تگ منسوخ شده و رویکرد پیشنهادی استفاده از ویژگیهای CSS برای دستیابی به وسطچین کردن متن است.
«سیتنتکس» (Syntax) استفاده از این تگ به عنوان یکی از پر کاربرترین تگهای HTML به صورت زیر است:
<center> Text content... </center>
تگ center
در HTML هیچ ویژگی خاص و منحصر به خود را ندارد. در عوض، میتوان آن را با تمام ویژگیهای معمولی که با هر عنصر HTML کار میکند ترکیب کرد. این ویژگیها به عنوان ویژگیهای جهانی یا سراسری شناخته میشوند و میتوانند با بسیاری از عناصر مختلف HTML استفاده شوند. این بدان معناست که میتوان ویژگیهای استانداردی مانند «id» ،«class» ،«style»
و موارد دیگر را در تگ center
اعمال کرد، درست مانند سایر عناصر HTML.
کاربرد تگ center در HTML چیست؟
تگ center که قبلاً در «HTML4» استفاده میشد، برای قرار دادن افقی متن در مرکز صفحه وب استفاده میشد. با این حال، «HTML5» این تگ را منسوخ کرده است. برای دستیابی به همان تراز مرکزی یا وسط چین کردن، ویژگی «text-align: center» اکنون مورد استفاده قرار میگیرد. تگ center در اصل بهعنوان نوعی عنصر در سطح بلوک، میتواند عناصر درونخطی و بلوک را در کل بخش صفحه متمرکز کند.

از سوی دیگر، ویژگی text-align: center
عنصر درونخطی محسوب میشود که برای عناصری مانند div
و p
قابل اعمال است. از این تگ بهتر است به منظور وسط چین در HTML برای بخشهای خاصی از خطی خاص در صفحه وب استفاده شود. استفاده از ویژگیهای CSS برای وسطچین کردن متن در HTML، انطباق با استانداردهای توسعه وب مدرن را تضمین میکند و بهتر است از این روش استفاده شود که در ادامه به بررسی آن خواهیم پرداخت.
فرق بین تگ center و ویژگی CSS برای وسط چین در HTML چیست؟
همانطور که در بالا نیز به این موضوع اشاره شد، تمایز اصلی بین این دو روش در سازگاری آنها با استانداردهای HTML نهفته است. تگ «center» با ظهور HTML5 منسوخ شده در حالی که ویژگی «text-align: center» به طور کامل در HTML5 و نسخههای آینده پشتیبانی میشود. تگ «center» عنصری در سطح بلوک است، به این معنی که میتوان آن را برای عناصر سطح بلوک و عناصر درونخطی اعمال کرد. برعکس، ویژگی «text-align: center» عنصری درونخطی است که محتوا را بدون تغییر ابعاد آن متمرکز کرده و به طور مؤثر با عناصری مانند «div» و «p» کار میکند.
در عمل، تگ center
برای وسط چین در HTML برای کل بخشها به صورت افقی روشی مناسب بود، در حالی که text-align: center
برای قسمت یا خطی خاص در صفحه مناسب است. در ادامه تفاوتهای کلیدی این دو تگ به وضوح بیان شده است:
- تگ center
در HTML5 منسوخ شده ولی ویژگی text-align: center
در HTML5 و نسخههای بعدی پشتیبانی میشود.
- تگ center
عنصر سطح بلوک مناسب برای متمرکز کردن محتوای درونخطی و سطح بلوک است در حالی که عنصر text-align: center
برای تراز کردن محتوا بدون تغییر ابعاد آن استفاده میشود.
- تگ center
برای وسطچین کردن کل بخشها مناسب است ولی ویژگی text-align: center
به منظور انجام کارهای وسط چین در HTML برای خط یا بخشی خاص، کاربرد دارد.
مثال از تگ Center
در ادامه، چند مثال از این تگ را بررسی میکنیم.
مثالی از تگ center برای وسط چین در HTML
در این بخش مثالی از تگ center
برای وسط چین در HTML برای درک بهتر این موضوع آورده شده است. تگ center
در HTML برای تراز کردن محتوا در بخش کاملی از صفحه وب استفاده میشود. در این مثال، از تگهای h1
و p
در تگ center
استفاده شده است:
<!DOCTYPE html>
<html>
<head>
<title>
center tag in HTML
</title>
<!-- The styling will be done here-->
<style>
/* set the background color as black*/
body {
background-color: black;
}
/* h1 tags have been set to color white */
h1 {
color: white;
}
/* p tags will be of color whitesmoke */
p {
color: whitesmoke;
}
</style>
</head>
<body>
<!-- We are using <center> tag to position the elements horizontally in the center.-->
<!-- We are placing the entire content in the <center> tag. The content includes a heading and two paragraphs.-->
<center>
<h1>center tag in HTML</h1>
<p>Each of these content will be at the center.</p>
<p>
This is because these are all placed inside the center tag.
</p>
</center>
<!-- So, the <center> tag works on the entire section. -->
</body>
</html>
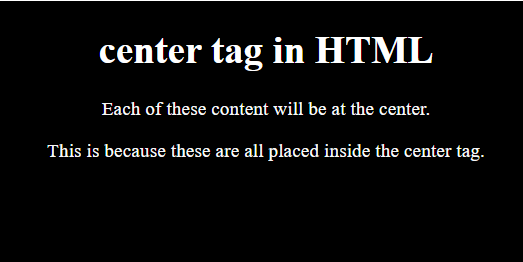
خروجی کد بالا در صفحه مرورگر به صورت زیر است:

در خروجی نمایش داده شده، تگ center
شامل یک تگ h1
و دو تگ p
است. این نشان میدهد که تگ center
به جای اینکه خط خاصی از محتوا را در مرکز قرار دهد، روی کل بخش عمل میکند.
مثالی از ویژگی CSS برای وسط چین در HTML
در این بخش مثالی از ویژگی CSS برای وسط چین در HTML ارائه میشود. این مثال نشان میدهد که چگونه ویژگی text-align: center
میتوان از آن برای وسط چین کردن متن استفاده کرد. برخلاف مثال قبلی، این ویژگی به طور جداگانه برای عناصر درون خطی مانند تگهای h1
و p
اعمال میشود. قطعه کد این مثال به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-align property
</title>
<!-- The styling for the elements will be done here -->
<style>
/* Setting background color, font, and color for the entire body */
body {
background-color: black;
font-family: 'Trebuchet MS';
color: whitesmoke;
}
/* font size for h1 tags */
h1 {
font-size: 36px;
}
/* color black for p tags */
p {
color:black;
}
/* We'll have a div placed at the center of the body that contains elements that are yet to be positioned horizontally according to their parent element, i.e., div */
div {
/* margin: auto; places the div horizontally at the center */
margin: auto;
background: linear-gradient(to right, #009fff, #ec2f4b);
width: 800px;
border-radius: 10px;
}
</style>
</head>
<body>
<!-- Create a block-level element -->
<div>
<!-- We'll be using <h1> tag and <p> tags -->
<h1>
CSS text-align property
</h1>
<p>
Let's position this line in the center of the div
</p>
<p>
We'll make use of the text-align property
</p>
</div>
<!-- Although the div block is centered horizontally, the elements inside it aren't -->
</body>
</html>
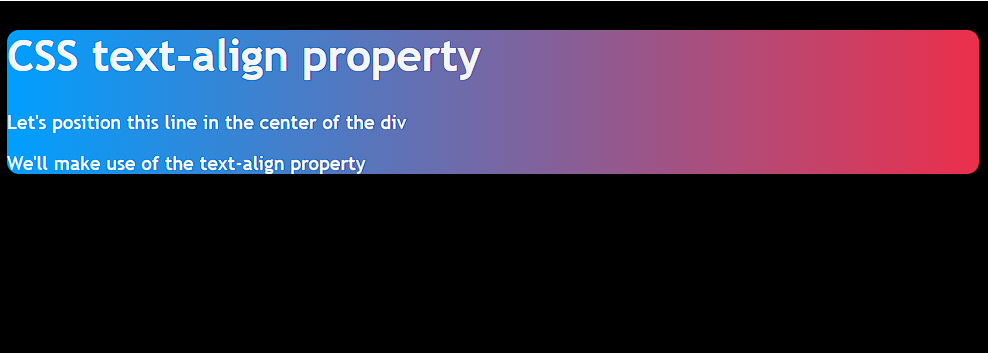
خروجی مثال بالا در صفحه مرورگر به صورت زیر است:

در مثال قبلی برای وسط چین کردن عناصر در صفحه وب، از text-align: center
استفاده شد. در زیر میتوان تغییرات اعمال شده در تگ style
نمونه قبلی را مشاهده کرد.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-align property
</title>
<!-- The styling for the elements will be done here -->
<style>
/* Setting background color, font, and color for the entire body */
body {
background-color: black;
font-family: 'Trebuchet MS';
color: whitesmoke;
}
/* font size for h1 tags */
h1 {
font-size: 36px;
}
/* color black for p tags */
p {
color:black;
}
/* We'll have a div placed at the center of the body that contains elements that are also at the center of the div. */
div {
/* margin: auto; places the div horizontally at the center */
margin: auto;
background: linear-gradient(to right, #009fff, #ec2f4b);
width: 800px;
border-radius: 10px;
}
</style>
</head>
<body>
<!-- Create a block-level element -->
<div>
<!-- We'll be using <h1> tag and <p> tags -->
<!-- All the following tags will have "text-align: center;" property -->
<h1 style="text-align:center;">
CSS text-align property
</h1>
<p style="text-align:center;">
Let's position this line into the center of the div
</p>
<p style="text-align:center;">
We'll make use of the text-align property
</p>
</div>
<!-- Here, both the div, as well as its elements are centered horizontally. -->
</body>
</html>
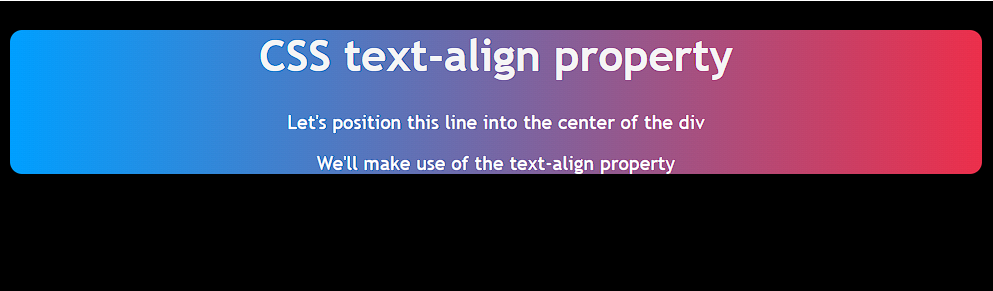
خروجی کد بالا به صورت زیر است:

در این کد که بهروز شده است، ویژگی text-align: center
برای هر عنصر اعمال میشود تا اطمینان حاصل شود که هم div
و هم محتوای آن به صورت افقی در مرکز قرار دارند.
سخن پایانی
تگ center
در HTML دیگر در HTML5 پشتیبانی نمیشود زیرا منسوخ شده است و قبلا از آن برای وسط چین کردن افقی متن استفاده میشد. در حال حاضر، روش پیشنهادی برای وسط چین کردن عناصر، استفاده از ویژگی text-align: center
است که میتواند هر بخش از متن را در صفحه وب متمرکز کند. توجه به این نکته مهم است که تگ center
عنصری در سطح بلوک بود که هم برای عناصر سطح بلوک و هم برای عناصر درون خطی مورد استفاده قرار میگرفت، در حالی که ویژگی text-align: center
به عنوان نوعی عنصر درون خطی عمل میکند که میتواند با عناصر جداگانه مانند div
یا p
استفاده شود. علاوه بر این، تگ center
را میتوان همراه با ویژگیهای جهانی موجود در HTML استفاده کرد.
در مطلب فوق از مجله فرادرس توضیحات کاملی برای انجام کارهای وسط چین در HTML با استفاده از تگ center
و ویژگی text-align: center
بیان و برای تفهیم بهتر مثالهای کاربردی هم ارائه شد. همچنین تفاوت کامل این دو روش برای انجام کارهای وسط چین کردن در HTML مورد بحث قرار گرفت. به امید اینکه مطلب فوق برای شما مفید بوده باشد.
source